Iniciando com Angular 2
Vimos aqui no Clube dos Geeks uma série de postagens sobre TypeScript, que servem como introdução para a nova série sobre Angular2.
Vá direto ao ponto.
Angular2
É um framework para construção de aplicativos do lado do cliente usando HTML e JavaScript. A estrutura é constituída por várias bibliotecas cooperantes, algumas de núcleo e outras opcionais.
Módulos
Angular 2 é modular, e permite que um aplicativo possa ser separado em vários módulos.
Um módulo geralmente é um bloco de código dedicado a um único propósito. Um módulo exporta algo de valor em que o código geralmente é uma classe.
Talvez o primeiro módulo que encontramos é um módulo que exporta uma classe componente. O componente é um dos blocos angulares básicas, escrevemos um monte deles, e nós vamos falar sobre componentes no próximo segmento. No momento, é o suficiente para saber que uma classe componente é o tipo de coisa que iria exportar a partir de um módulo.
A maioria das aplicações têm um AppComponent. Por convenção, vamos encontrá-lo em um arquivo chamado app.component.ts. No arquivo veremos uma declaração de exportação, como a seguir:
export class AppComponent { }
A declaração exports diz ao TypeScript que este é um módulo que tem a classe AppComponent publica e acessível por outros módulos na aplicação.
Para ter acesso ao que foi exportado use a declaração import como no exemplo a seguir.
import { AppComponent } from './app.component';
No caso acima AppComponent será o alias do módulo exportando em app.component.ts. Mais a frente mostraremos um exemplo prático desse uso.
Módulos do Angular 2
O Angular 2 conta com seus próprios módulos nativos, como o angular/http que provém funções para o uso do protocolo HTTP. Para importar um módulo angular basta fazer o seguinte:
import { Component } from 'angular2/core';
O exemplo acima importa do core do angular 2 a referência para criação de Componentes.
Componentes
Um Component controla aquilo que podemos chamar de view, de acordo com seletores, e pode usar providers, directives e templates. Ele também é um módulo, que para ser usado precisa ser exportado como visto acima.
Veja a baixo o exemplo de um componente:
@Component({
selector: 'aplicativo',
templateUrl: 'app/view.html',
directives: [DetailComponent],
providers: [myService]
})
export class AppComponent{ ... }
- selector: É uma tag HTML em seu arquivo principal (index.html), como a seguinte <aplicativo></aplicativo> . É nesta tag que o seu aplicativo será construído.
- templateUrl: É o caminho do arquivo HTML que será usado como view. Pode ser usado somente template, onde deve ser passado uma string com código HTML.
- directives: Um vetor com os componentes ou diretivas que este componente requer.
- providers: Um vetor com as dependências para os serviços que serão requiridos pelo componente.
Seu primeiro aplicativo
Com base no que foi abordado construiremos um pequeno aplicativo, usando apenas Angular2.
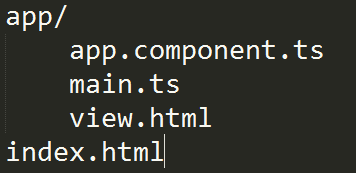
Estrutura de pasta e arquivos
Nossa pequena aplicação terá a seguinte:

index.html
O arquivo principal da aplicação, que deve conter as configurações para uso do TypeScript com SystemJS, como visto no post TypeScript – executando no browser com SystemJS.
Este arquivo deve ficar da seguinte forma:
<!DOCTYPE html>
<html>
<head>
<title>Angular 2 - Clube dos Geeks</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- IE required polyfills, in this exact order -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.35.0/es6-shim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.26/system-polyfills.js"></script>
<script src="https://npmcdn.com/angular2@2.0.0-beta.17/es6/dev/src/testing/shims_for_IE.js"></script>
<script src="https://code.angularjs.org/2.0.0-beta.17/angular2-polyfills.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.26/system.js"></script>
<script src="https://npmcdn.com/typescript@1.8.10/lib/typescript.js"></script>
<script src="https://code.angularjs.org/2.0.0-beta.17/Rx.js"></script>
<script src="https://code.angularjs.org/2.0.0-beta.17/angular2.dev.js"></script>
<script>
System.config({
transpiler: 'typescript',
packages: {'app': {defaultExtension: 'ts'}}
});
System.import('app/main')
.then(null, console.error.bind(console));
</script>
<body>
<aplicativo>Loading...</aplicativo>
</body>
</html>
Além das configurações do SystemJS, preste atenção na linha 29 do arquivo acima, pois é onde criamos a tag que será usada pelo Angular.
app/main.ts
Este arquivo inicia nossa aplicação Angular 2, usando o componente importado para isso. E usando aquilo que é chamado de bootstrapper que importado do angular.
import { bootstrap } from 'angular2/platform/browser';
import { AppComponent } from './app.component';
bootstrap(AppComponent);
Note que na linha 2 importamos o app.component que o nosso próximo arquivo.
Antes, note que no arquivo anterior, quando informamos o nome do componente para importar não colocamos a extensão no final (.ts). Isso se dá pelo fato de termos definido nas configurações do SystemJS a defaultExtension como ts.
app/app.component.ts
É o nosso componente, aquele que controla a view, no nosso caso ele conta apenas com as definições do Component e uma classe simples, que tem apenas dois atributos.
import { Component } from 'angular2/core';
@Component({
selector: 'aplicativo',
templateUrl: 'app/view.html'
})
export class AppComponent {
title:string = "Seu primeiro aplicativo Angular 2";
name:string = "Jayr";
}
Note que nos atributos da classe AppComponent foram definidos tipos, para saber mais sobre tipos de variáveis veja o post TypeScript, ame ou nem ligue.
app/view.html
E por fim a nossa visão. Arquivo simples que deve chamar atenção apenas para a forma como o model do angular é declarado que é diferente do Angular 1.
<h2>{{title}}</h2>
<input type="text" [(ngModel)]="name"><br>
<h3>Olá {{name}}</h3>
Testando
- Para testar o aplicativo abra o que você criou usando o navegador. Ou veja aqui no Plunker.
- Você pode também clonar ou dar um fork no repositório direto do GitHub.
Finalizando
Por hoje é só pessoal. Fiquem ligados no nosso site, curtam nossa página no Facebook, pois em breve estaremos postando mais sobre Angular2.
















Olá, em primeiro lugar parabéns pelas matérias muito claras e objetivas.
Estou para iniciar o desenvolvimento de um app SPA e pretendo usar Angular mas ainda vou iniciar meus estudo.
Pretendo soltar a primeira versão do app em dezembro.
Minha dúvida é se já da para usar o Angular 2 com segurança e estuda-lo ao invés do 1?
Oi Márcio, eu particularmente ainda uso Angular 1.5, mas acredito que Angular 2 já está bem maduro. Se você não se sentir a vontade com TypeScript você pode usar o Angular 2 com JavaScript também.
Parabéns pelo material. Sua explicação é simples e direta, sem complicações. Estou trabalhando com Angular 4, mas estou aprendendo ainda. Seus posts irão ajudar muito. Obrigado
Fala Jayr!
Parabéns pelo trabalho.
Percebi aqui que o app não funcionou, ficou exibindo apenas uma tela com a string Loading…
Baixei seu código do github.
Vc sabe o que pode estar provocando isso?