Plugin jQuery e Bootstrap para slide show com vídeo (youtube e vimeo)
Bom pessoal, precisei de um plugin que execute vídeos em forma de slide, quando o slide chega no vídeo ele executa automaticamente e quando o vídeo termina ele segue para o próximo slide. Simples, mas não encontrei, então fiz um usando jQuery, Bootstrap e as APIs do Vimeo e do Youtube.
DEMO
DOWNLOAD
Como o nome e a pequena descrição acima já dizem, este plugin serve para manipular o carousel do Bootstrap de forma dinâmica, além de possibilitar a execução de vídeos do Youtube ou do Vimeo. Quando o slide onde está o vídeo aparece o vídeo inicia automaticamente, e no fim dele o slide passa sozinho.
Usando
Primeiro você precisa incluir a biblioteca jQuery, e o Bootstrap, e depois o arquivo bootstrap-dynamic-carousel.js.
var slide = $('#carousel').bootstrapDynamicCarousel({
indicators: false
});
A biblioteca aceita alguns parametros na sua instancia, são eles:
| Atributo | Tipo | Descrição |
|---|---|---|
| interval | inteiro | Serve para dizer o tempo em milesimos que o slider irá demorar para passar para o próximo. |
| controls | boolean | Para informar se os controles do carousel serão mostrados ou não |
| indicators | boolean | Para informar se os indicatores do carousel serão mostrados ou não |
addItem(options)
Este método serve para adicionar um novo item ao carousel, como o nome sugere. Você pode inserir imagens ou vídeos passando nos parametros o tipos e outros dados importantes, veja abaixo a lista de parametros:
| Atributo | Tipo | Descrição |
|---|---|---|
| id | texto | Diz respeito ao Id do item, com este id você poderá remover o item mais tarde se assim desejar. |
| type | texto | Aqui você pode informar o tipo do item, sendo image, youtube ou vimeo |
| url | texto | O endereço do arquivo que será mostrado no caso de imagem, se for vídeo aqui deve ir o link do vídeo, seja youtube ou vimeo |
| href | texto | Endereço para a onde o usuário será redirecionado caso clique na imagem |
| caption | texto | Texto que será mostrado no slide como caption |
| captionTag | texto | Tag na qual o caption irá aparecer. Por exemplo se você informar h3, o caption irá ser mostrado no tamanho H3 |
| active | boolean | Para dizer qual item deve estar ativo. O item a ser ativo será sempre o útimo que tiver este atributo verdadeido |
Veja abaixo exemplos de como adicionar items:
//Criando elemento
var slide = $('#carousel').bootstrapDynamicCarousel({
indicators: false
});
//Adicionando imagens
slide.addItem({
id: 'myID',
type: 'image',
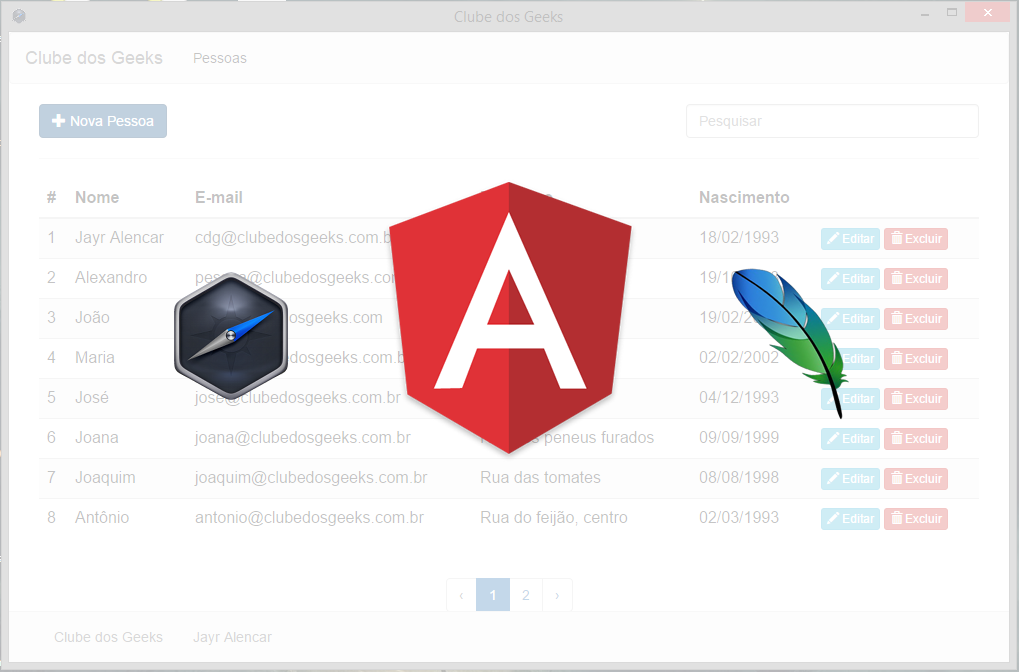
url: 'https://clubedosgeeks.com.br/wp-content/uploads/2015/11/dynamic.fw_-1270x7931-720x340.png',
href: 'https://clubedosgeeks.com.br/web-design/jquery/abas-dinamicas-com-boostrap-abrir-fechar-e-arrastar',
caption: 'Plugin to add, remove and move Bootstrap tabs',
captionTag: 'h3',
active: true
});
//Adicionando vídeo do youtube
slide.addItem({
type: 'youtube',
url: 'https://www.youtube.com/watch?v=uWPMevZbn-s'
});
//adicionando vídeo do VIMEO
slide.addItem({
type: 'vimeo',
url: 'https://vimeo.com/76979871'
});
removeById(itemid)
Método para remover itens do carousel pelo id do item, para usar este método é importante informar o id do item ao adicionar. Veja a forma de usar:
slide.removeById('myID');
















Boa noite, vi que a postagem é antiga, mas bastante útil para mim que estava pesquisando um código similar ao seu.
Gostaria de saber, se possível é claro, como eu adicionaria um vídeo local, pois em seu código esta com os tipos Youtube, Vimeo e Imagem.
Desde já agradeço por sua atenção.
Essa biblioteca não dá esse suporte. Pode ser algo para o futuro.
Olá Jayr, Cara era justamente isso que eu estava procurando valeu mesmo. Agora tem um detalhe, estou testando a biblioteca mas quando termina de executar o vídeo do youtube, ele não passa para próxima imagem isso é alguma falha na biblioteca ou é algum erro na minha implementação ? Abraço.
Pode ser que a API do youtube tenha mudado da época que eu fiz a lib pra cá.
Tiago, infelizmente essa biblioteca não teve mais atualizações.
Olá!
Alguma atualização (para rodar videos MP4) já disponível?
Obs.:ótima biblioteca.