
[ads2]
Olá pessoal, nesse post iremos aprender como listar os dados de uma tabela de banco de dados MySQL de forma assíncrona, ou seja, sem ter que atualizar a página inteira, usando de AJAX, JSON e PHP. Para isso precisaremos do WAMP Server instalado no seu computador e de um editor de texto de sua preferência, eu uso o Aptana Studio.
Passo 1:
Criaremos um banco de dados com o nome geek:
CREATE DATABASE `geek` ;
Passo 2:
Criaremos uma tabela no banco de dados com nome autores, com os campos id, nome e email:
CREATE TABLE `geek`.`autores` (
`id` INT NOT NULL AUTO_INCREMENT ,
`nome` TEXT NOT NULL ,
`email` TEXT NOT NULL ,
PRIMARY KEY ( `id` )
) ENGINE = InnoDB;
Passo 3:
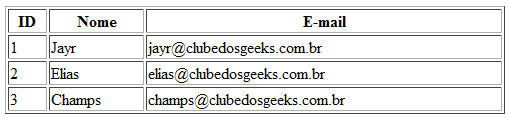
Iremos inserir três registros na tabela:
INSERT INTO `geek`.`autores` (
`nome` ,
`email`
)
VALUES (
'Jayr', 'jayr@clubedosgeeks.com.br'
), (
'Elias', 'elias@clubedosgeeks.com.br'
),(
'Champs', 'champs@clubedosgeeks.com.br'
);
Passo 4:
Agora daremos início ao desenvolvimento das páginas, primeiro crie uma página chamada index.php
index.php
AJAX, JSON E PHP
| ID | Nome |
|---|
Observe que na linha 6 é feita a importação do biblioteca jQuery e na linha 7 importamos o arquivo Java Script em que faremos o tratamento dos dados.
Passo 5:
Agora faremos o arquivo ajax.js, onde faremos a conexão ajax e o tratamento dos dados:
$(document).ready(function(){
$('#tabela').empty(); //Limpando a tabela
$.ajax({
type:'post', //Definimos o método HTTP usado
dataType: 'json', //Definimos o tipo de retorno
url: 'getDados.php',//Definindo o arquivo onde serão buscados os dados
success: function(dados){
for(var i=0;dados.length>i;i++){
//Adicionando registros retornados na tabela
$('#tabela').append(''+dados[i].id+' '+dados[i].nome+' '+dados[i].email+'
Note que na linha 6 nós indicamos o arquivo que faremos a busca dos dados.
Passo 6:
Agora no arquivo getDados.php faremos a conexão com o banco de dados e a busca na tabela.



Excelente conteúdo. É uma arte publicar coisas simples e com profissionalismo. Parabens!!!
Muito bom!
como faço para receber imagem do banco mysql pelo ajax-json-php
Cara, você deve cadastrar no banco de dados apenas o caminho da imagem. Ex: imagens/nome_da_imagem.jpg, aí você pega o caminho e adiciona no atributo src da tag img.
ok obrigado por enquanto, vou ver se consigo exemplo de como salvar caminho do banco
Material muito bom.
Parabéns !
Uma dúvida.
Como faço para passar um parâmetro para a instrução sql ?
Opa hujo, no ajax adicione a propriedade data recebendo seus parametros
$.ajax({ data: {id: 1} // ou "id=1" type:'post', //Definimos o método HTTP usado dataType: 'json', //Definimos o tipo de retorno url: 'getDados.php',//Definindo o arquivo onde serão buscados os dados success: function(dados){ for(var i=0;dados.length>i;i++){ //Adicionando registros retornados na tabela $('#tabela').append(''+dados[i].id+' '+dados[i].nome+' '+dados[i].email+' Ai no PHP você faz $_POST[‘id’];
Sem o PHP é possível?
Sim, você pode pegar direto de um arquivo JSON, ou usar outra linguagem de programação, como Node.js, Java, Ruby, etc…
Como dar um refresh sem precisar atualizar a pagina
Você pode usar sockets, ou colocar um setInterval(function(){seu ajax},TEMPO_EM_MILESIMOS). A primeira opção é melhor. Se você puder usar Node.js melhor ainda.
Olá,
Tentei fazer tudo da forma como explica o artigo e deu me este erro na consola do browser:
“Uncaught TypeError: Cannot read property ‘length’ of null”
O que posso dazer?
Sinal que o PHP não tá retornando nada. Verifique isso!
Como faço pra exibir o nome do usuário logado?
http://clubedosgeeks.com.br/programacao/php/sistema-de-login-php-jquery-mysql#comment-3821
O código de acesso ao bando deve, obrigatoriamente, estar no getDados.php ou posso instanciar uma objeto DAO dentro getDados.php pra realizar o acesso ao banco?
Minhas tentativas não deram certo =/
Pode instanciar, não se esqueça de incluir o arquivo da classe que será instanciada.
Boa noite amigo
Tenho interesse em trocar uma ideia com vc, me dê um alô no email ou no zap 48 99670907 Gabriel… Te aguardo
Prezado Jayr,
Agradeço imensamente por disponibilizar esse maravilhoso material que me ajudou MUITO em meu projeto aqui na empresa, mas tenho uma dúvida sobre ele. Apenas uma mensagem de “success” aparece e pelo que tentei fazer, não consegui implementar com uma mensagem de “error”. Poderia me ajudar neste quesito?
O que eu quero é que retorne uma mensagem caso não haja nenhum dado inserido na tabela ao invés de ficar em branco.
Fiz o exemplo exatamente como mostrado acima, ele gera o vetor com os dados na getDados.php, só que na index, só está aparecendo o cabeçalho da tabela, as informações não aparecem… Poderia me ajudar?
no código do post o endereço do jquery esta incompleto faltando o “https:”
e o comando ” $vetor[] = array_map(‘utf8_encode’, $resultado); ” por algum motivo que ainda não descobri retorna null. alterei para ” $vetor[] = $resultado; “, assim funcionando mas deixando de converter . acredito que tenha algo a ver com a codificação do arquivo.
Boa tarde!
Como ficaria o código em php em Node.js? Você conhece algum tutorial na internet sobre fazer isso com Node.js e o Postgresql?
Obrigado!
Blz Jayr,
Man, preciso pegar o valor do banco de dados e mostra em uma table , como faço isso em Jquery.
Boa aula ! Uma dúvida:e campos do tipo ou BLOB do Mysql, não consigo traze no Json poe este código PHP, tem algum outro tratamento para fazer ?
Obrigado.
Muito bom, eu quero anexar em uma div todos os nomes do meu json, virei a noite, você poderia me dar umas dicas ?
Não entendi. Como assim?
cara, n conheço mto de programação… sou apenas um entusiasta do assunto… rs
como faço p chamar a função?? no meu n esta retornando nada e não aparece nenhum erro… a unica diferença é que meu SELECT é mais complexo, com INNER, mas ele esta funcionado pq ja testei. Ele ficava direto na pagina em PHP e to tentando passar agora p esse sistema.
vlw mto pelo post!!!
Como eu faço para fazer a busca de apenas um item, e jogar ele dentro de um input ?
Amigo tenho uma dúvida somente. Esse código seu é em tempo real? Sem dar o famoso refresh na tela ?
Perfeito!
Eu passei um parâmetro direto na url e, apesar de não ser o correto, funcionou, porém tenho que enviar 3 parâmetros, devo incluir os 3 na mesma data separados por virgula?
Outra dúvida importante, eu preciso fazer uma nova consulta à cada registro, posso inplementar um json dentro de outro e alimentar a mesma tabela?
Obrigado pelo post.
Att. Fabiano.
Como eu faria para pegar uma ArrayList em java e passar para o json pra exibir em uma tabela?
Como faço isso utilizando o laravel?
Amigo, fiz tudo direitinho, só que quando trago os dados do banco de dados para o meu html, as palavras ficam tudo zoada, reconhece os acentos, eu trouxe no tipo JSON. o que devo fazer para corrigir isso?
Não reconhece os acentos!!!!
Boa tarde teria como utilizar esse código junto com o plugin DataTables do Jquery ?? Obrigado.
Olá Jayr. Tudo bem? Sou leigo no jquery e gostaria de que os resultados fossem mostrados sem refresh. Um colega aqui fez a mesma pergunta e você sugeriu incluir setInterval(function(){seu ajax},TEMPO_EM_MILESIMOS), mas como eu faria para implementar no seu código? Obrigado!
Fala jayr, gostaria de saber como eu faco para pegar por exemplo apenas o ID ou NOME de uma determinada fonte em .php, exemplo : fonte.php retorna id 1 e nome leo.
Quero capturar o nome leo, e inserir esse em um input exemplo
userInput.attr(‘value’, ‘leo’);
Porem, o leo vem da query select do arquivo fonte.php que tem um json->encode e me retorna os dados dessa pesquisa.
Quero pegar apenas um dos campos id ou nome nesse meu html.
com jquery supondo que esteja acessando pagina php com html:
var nome =
$(dados).find(“#ID_DA_TAG_HTML”);
nome sera o conteudo dentro da tag html com o ID, se for classe use ponto no lugar de hashtag
se forem dados de um json: {“nome”: “joao” }
dadosP = JSON.parse(dados);
var nome = dadosP.nome;
nome será “joao”
Porque não funciona com o jquery 3?
eu implementei o que eu preciso com o seu exemplo, passando um parâmetro(objeto) pra minha getDados, mas me retorna esse erro ” jquery.min.js:2 POST https://sesuite.local/se/schulze/usuario/getDados.php 500 (Internal Server Error) ” poderia me dar uma ajuda?
O erro está no PHP, verifique o seu código ou use as ferramentas de desenvolvedor do seu browser.
Olá Jayr, postando aqui uma sugestão:
Poderia fazer um post sobre visualizar dados da tabela pai com os dados da tabela filho.
Excelente tutorial, perfeitamente explicado. Obrigado! 😀
Com o código abaixo, consigo cadastrar informações sem dificuldades em uma única tabela(agenda). Mas tenho apanhado bastante quando tento cadastrar fazendo uso de um json aninhado de duas tabelas(agenda+clientes).
Conseguiria me dar uma luz quanto a isso?
$.ajax({
url: ‘/api/agenda’,
data:’action=add&primeiron_cliente=’+title+’&data_inicio=’+startTime+’&data_fim=’+endTime,
type: “POST”,
success: function(json) {
$(“#calendar”).fullCalendar(‘renderEvent’,
{
id: json.id,
title: title,
start: startTime,
end: endTime,
},
true);
}
});