
Grande parte dos usuários do Blogspot gostariam que seus blogs parecessem com sites profissionais, para alguns esta parece uma tarefa muito difícil, mas não é tanto assim. Para começar você deve criar uma página e deixa-la como página inicial do seu blog, siga o passo a passo:
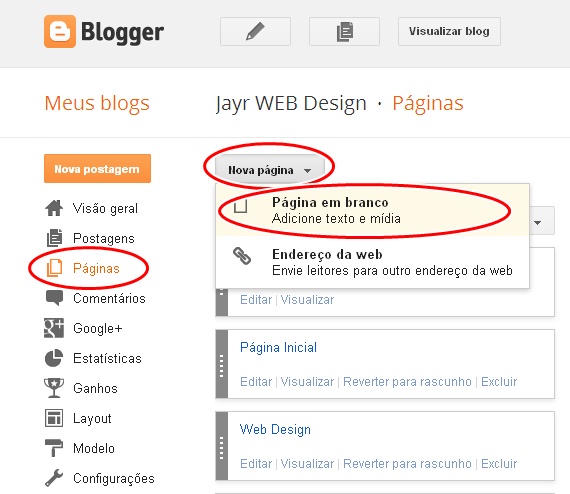
1 – Vá no painel do Blogger e clique em Páginas, depois clique em Nova Página e escolha a opção página em branco.

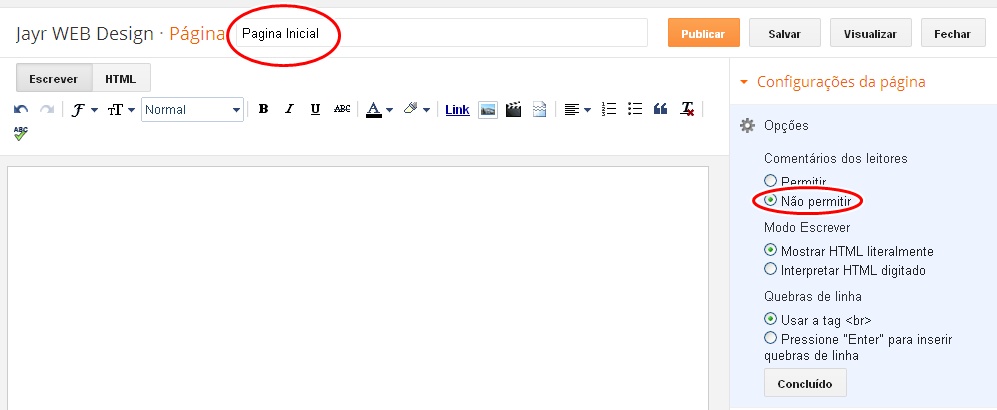
2 – Digite o titulo da página, em Configurações da página marque a opção Não permitir, que é referente aos comentários dos leitores, que no caso são desnecessários. Por fim clique em publicar.
3 – Agora já com a página publicada, clique em visualizar para vê-la:
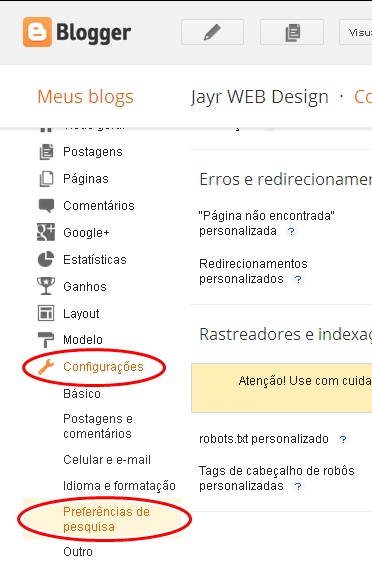
4 – Voltando ao painel do Blogger, clique em Configurações e em Preferências de pesquisa;

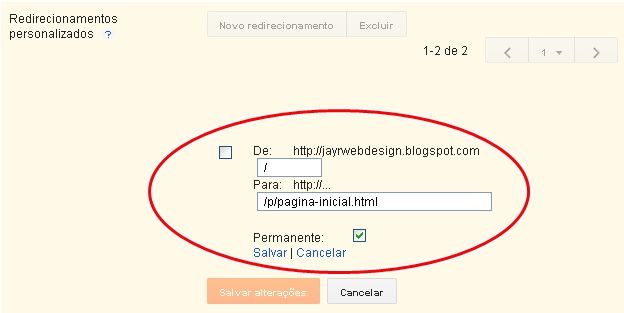
5 – Vá em Redirecionamentos personalizados e deixa da seguinte forma:
* Lembrando que o endereço “/p/pagina-inicial.html” é o da página que você criou.
Pronto, agora você pode personalizar sua página conforme desejar colocando imagens e textos chamativos. Depois darei umas dicas de como deixar seu blog parecido com este.
[box type=”note” align=”aligncenter” ]
Cadastre-se e receba nossos posts por e-mail:
[/box]




levitra buy announcements
buy generic levitra
levitra levitra ou levitra
– generic levitra
Oi, achei seu blog pelo google este1 bem irnsneesatte gostei desse post. Gostaria de falar sobre o . O e9 um provedor de que remunera seus usue1rios pelo tempo conectado. Exatamente isso que vocea leu, este3o pagando para vocea conectar. O paga 20 centavos por hora de com ligae7e3o local para mais de 2100 cidades do Brasil. O tem um acelerador de conexe3o, que deixa sua conexe3o ate9 10 vezes mais re1pida. Quem utiliza pode lucrar tambe9m, basta se cadastrar no CresceNet e quando for dormir conectar por discada, e9 possedvel pagar a ADSL sf3 com o da discada. Nos hore1rios de minuto fanico o gasto com telefone e9 mednimo e a remunerae7e3o do CresceNet generosa. Se vocea quiser linkar o (www.provedorcrescenet.com) no seu blog eu ficaria agradecido, ate9 mais e sucesso. (If he will be possible add the CresceNet(www.provedorcrescenet.com) in your blogroll I thankful, bye friend).
nao emtendir
Rapaz, eu estou usando um template do sora templates, e a página inicial bugou e agora só tem 2 posts por página, já revirei o código pra achar onde modifica isso alguém sabe?
cialis information side effects started by
buy cialis
cialis dosage 20 mg announcements
– cialis online
Great, thanks for sharing this article.Thanks Again. Great.
pr9 site list
Obrigada! Funcionou perfeitamente!
funcionor
Fiz como descreveu e publiquei a pagina,porém por erro meu não postei nada e ela ficou em branco. Fui em “paginas” e cliquei na opção excluir,(para começar tudo de novo) mas ,só excluiu os dados da “pagina”. Pode me ajudar ?
Crie uma nova página e faça tudo novamente!
Amigo,
Obrigado mesmo, foi muito fácil com a tua explicação preparar minha página inicial.
Abraços,
Carlos
Por nada Carlos. Qualquer dúvida estamos aqui!
ô amigo
tentei de tudo seguindo as suas instruções para o meu blog não acha a página nem por decreto. Não imagino o que está acontecendo. Tem como me ajudar?
Verifique es os nomes das páginas estão corretos, me mande o endereço do seu blog.
e no novo blogger como faz essas paginas??
Olá Isabel, infelizmente não utilizo mais blogspot, mas vou dar uma pesquisada.
Finalmente eu encontrei o que eu estava procurando, colocar os comentários na página inicial, através do redirecionamento de página, obrigada Jayr Alencar !
Por nada Elizabeth. Continue acompanhando nosso site.
Consegui. Muito obrigada 😀
Apanhei um pouco ate entender direito e configurar corretamente, mas foi. Obrigado pela dica. Nota 10.
muito top essa dica (y)
Jair, Implementado com sucesso. Tenho um pouco de conhecimento com wordpress inclusive estou implementando este site queima de 48 horas ainda em fase inicial, mas o blogger realmente é novidade para mim.
E quando os leitores estiverem no meu blog lá em outra página especifica e clicar na home de meu blog vai entrar de novo esta página como pagina inicial, ou ela só entra no primeiro acesso?
Também entra.
Que legal que fosse de maneira, tipo um blog adulto, um lembrete na pagina inicial, de opção entrar ou sair, mas que não ficasse aparecendo toda vez quando foce pra home, que aparesesse só no primeiro acesso do blog
Fiz até a etapa final, mas acho que deu erro
Aparece a seguinte mensagem: Os valores de origem e de destino não podem ficar vazios ou ter mais de 256 caracteres e devem começar com /.
Este post é antigo, não sei se ainda funciona.
Boa tarde!!
Você pode me explicar como retiro esta parte do template do blogger:
“Recomende isto no Google”, isto fica abaixo do cabeçalho da postagem.
Desde já agradeçp.
Feito e ficou perfeito, obrigado.
Vi seu site, ele é mesmo muito interessante.Parabéns pelo trabalho de vocês é realmente muito bacana.
obrigador
Esta funcionando!!! 2017 Obrigado!
muitor legal o blogpot
Olá, gostaria de saber como configurar o tamanho da pagina para que as letras não saiam fora da pagina grata…