Criando Menu Principal do Site com HTML e CSS – #4 – Criando um site completo
[ads2]
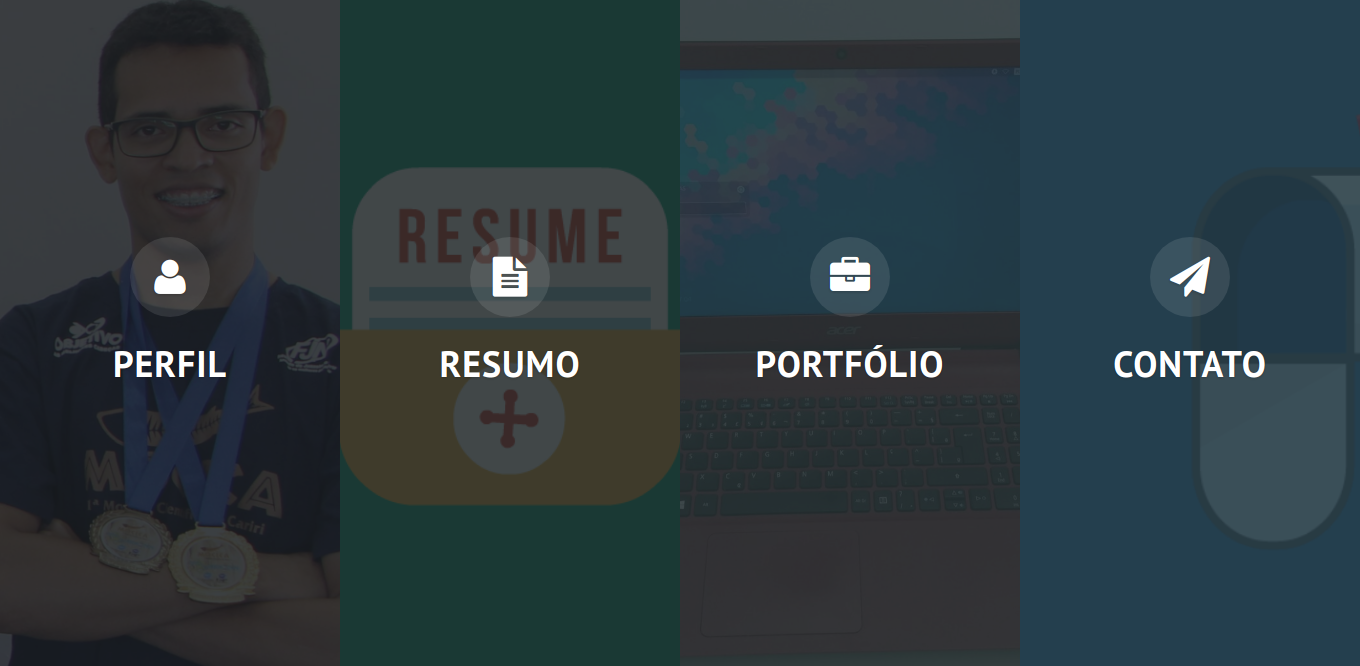
Bom pessoal, de volta com nossa série de posts de como criar um site completo. Dessa vez, dando continuidade, faremos o menu principal, ou a nav bar, como você preferir chamar.
Veja os posts anteriores:
1 Criando site completo com PHP, HTML5, CSS3 e JavaScript
2 Criando layout de sites com Adobe Fireworks – #2 – Criando um site completo
3 Criando o Cabeçalho do site com HTML e CSS
Vamos lá:
O HTML 5 traz uma novidade bacana que é a tag nav, usada para menus principalmente, que ajuda os motores de busca e outras ferramentas da WEB a entender o site de forma mai clara. Até a próxima!
[ads1]
















Esse último vídeo está com uma qualidade muito ruim. Não tens material escrito?
Não tenho Fernando, é um vídeo bem antigo, de um projeto infelizmente não continuado.