
AngularJS é um framework JavaScript usado para o desenvolvimento de aplicações WEB. Ele é uma das ferramentas mais usadas no mercado de desenvolvimento atual, devido a facilidade e agilidade no desenvolvimento. Aqui no Clube dos Geeks nós temos alguns tutoriais e exemplos sobre AngularJS.
Hoje apresentamos os 30 melhores temas administrativos par AngularJS, veja a lista:
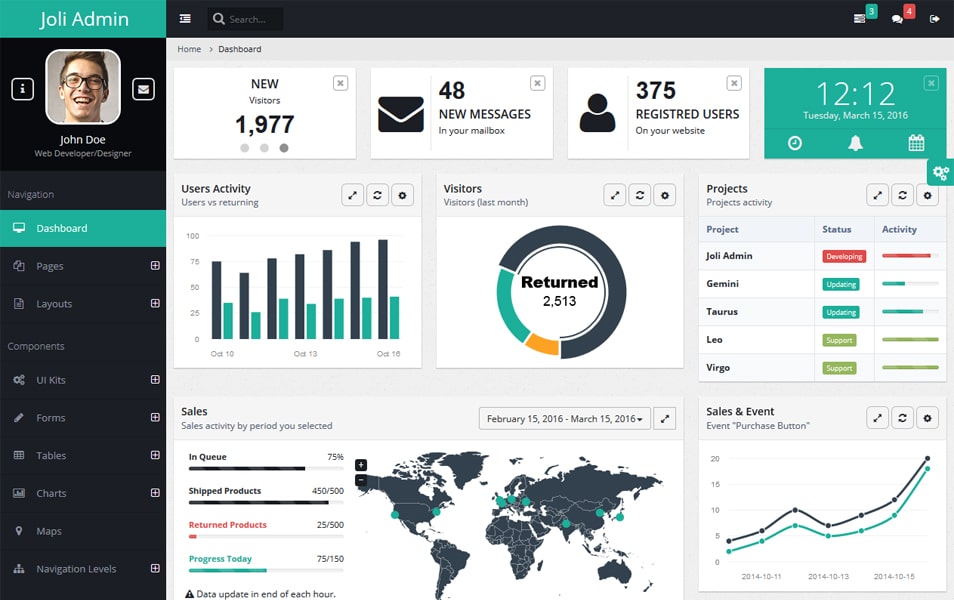
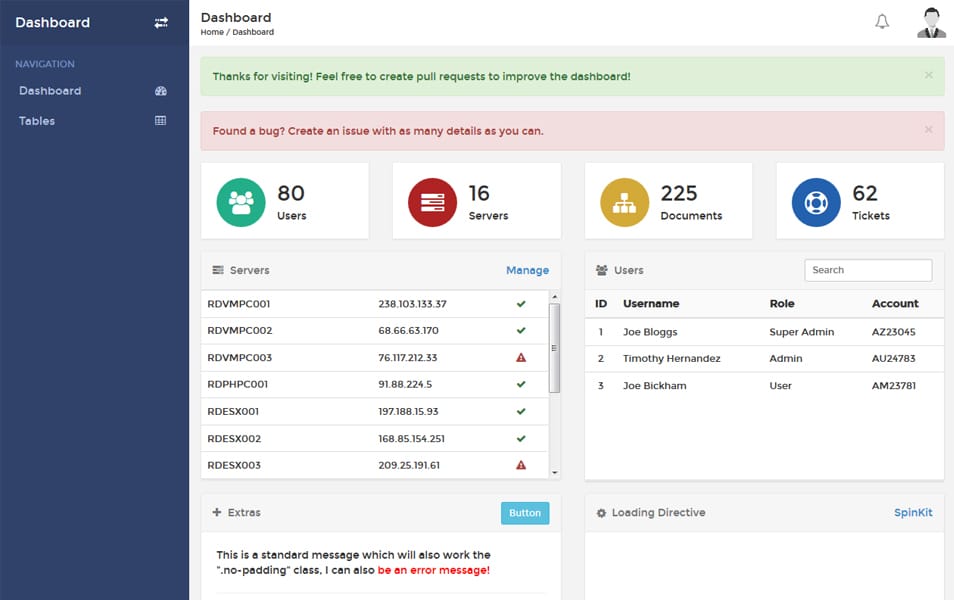
Free Responsive Bootstrap Joli Angular JS Admin Template

Dashboard para aplicação web baseado em AngularJS.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://themifycloud.com/demos/templates/joli/”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://themifycloud.com/downloads/freee-responsive-bootstrap-joli-angular-js-admin-template-dashboard-web-app/”]Download[/button]
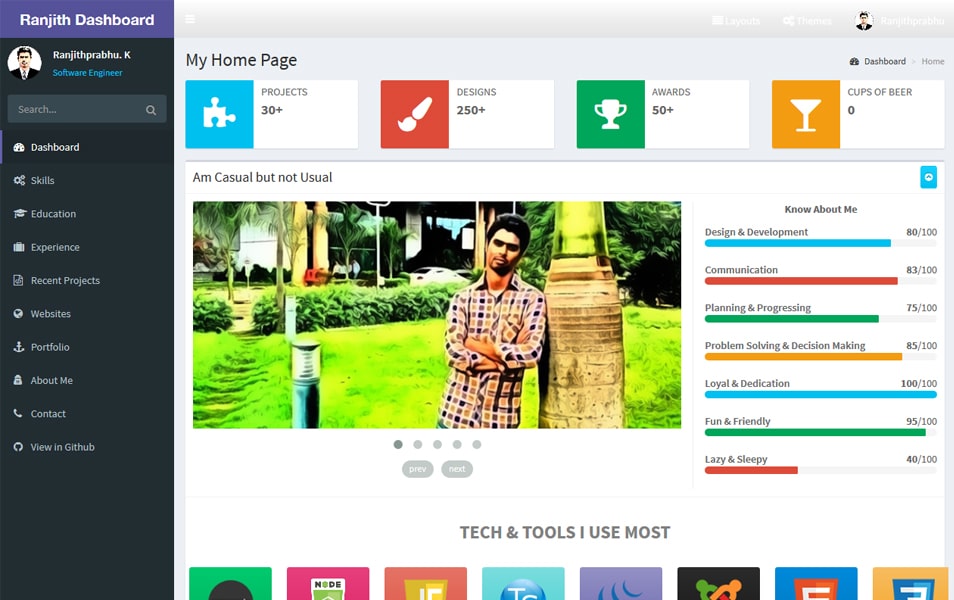
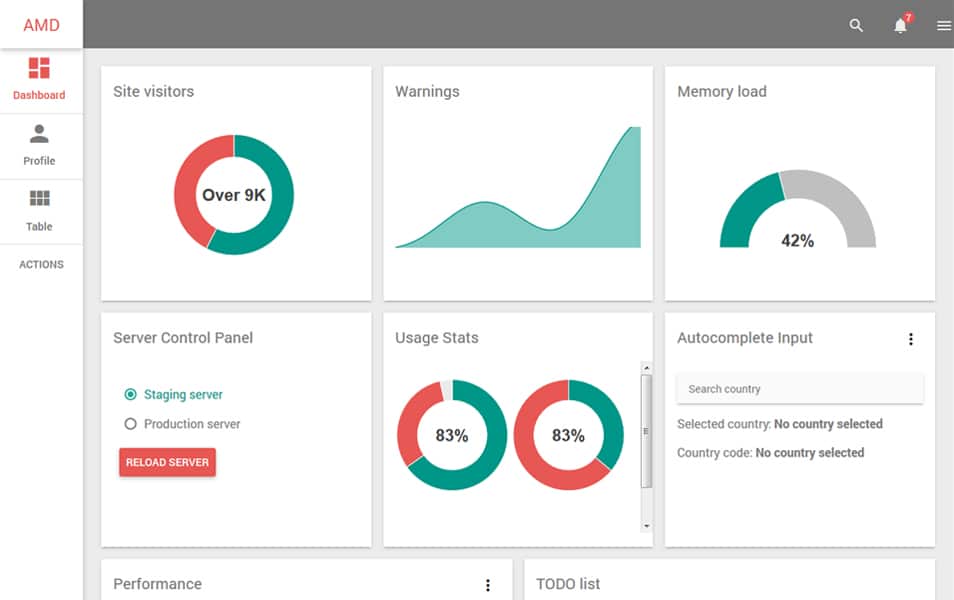
Angular Bootstrap Dashboard

Um dashboard com base em Bootstrap e AngularJS.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://dashboard.ranjithprabhu.in/#/app/dashboard”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/ranjithprabhuk/Angular-Bootstrap-Dashboard”]Download[/button]
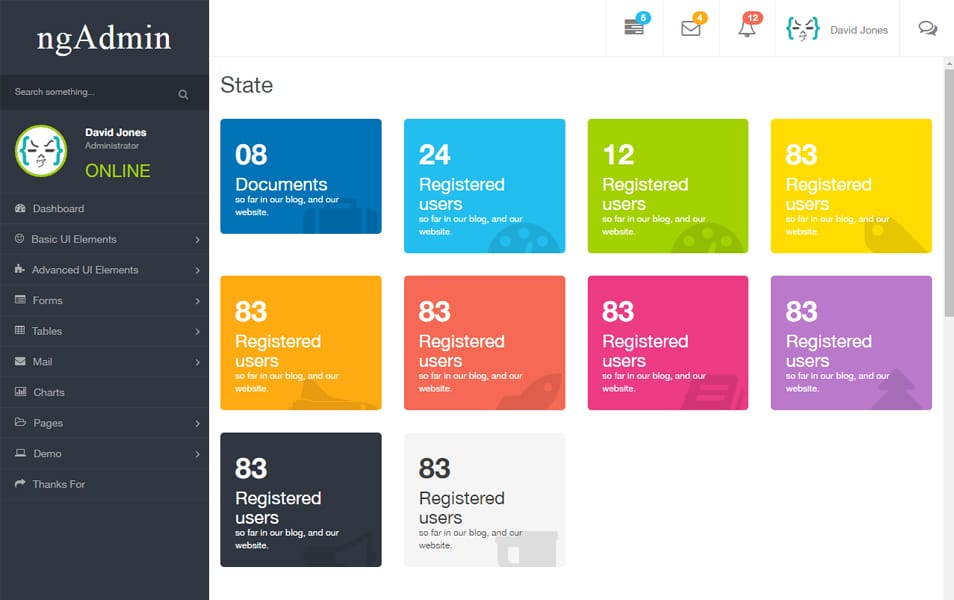
NgAdmin

ngAdmin é um template administrativo feito com Bootstrap e AngularJS.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://davidkk.github.io/ngAdmin/#/index/dashboard/”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/DavidKk/ngAdmin”]Download[/button]
RDash Angular

rdash-angular é uma implementação do RDash Admin Dashboard.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://rdash.github.io/#/”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/rdash/rdash-angular'”]Dowload[/button]
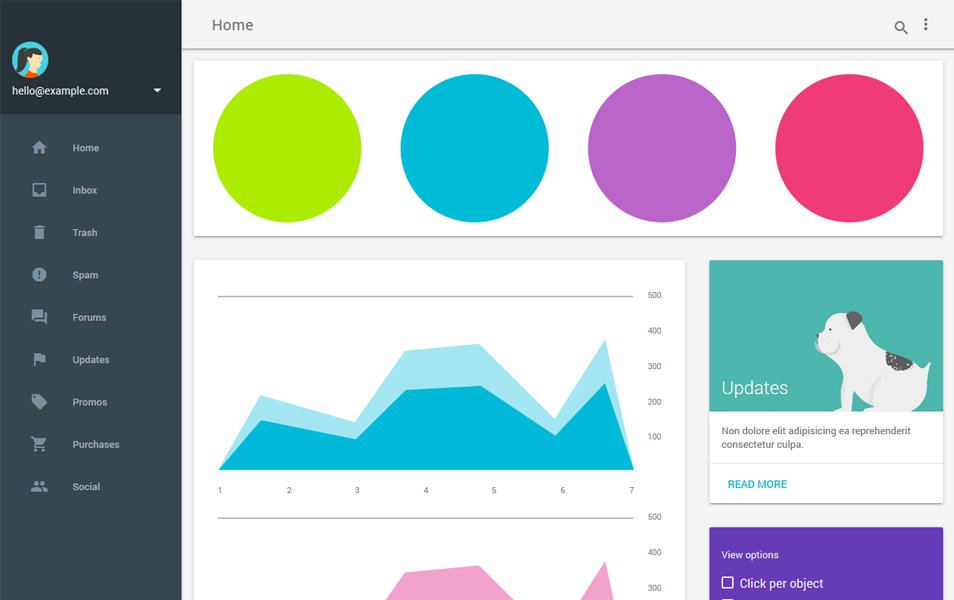
Angular Material Dashboard

Tema responsivo com material design usando Agular Material.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://flatlogic.github.io/angular-material-dashboard/#/dashboard”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/flatlogic/angular-material-dashboard”]Download[/button]
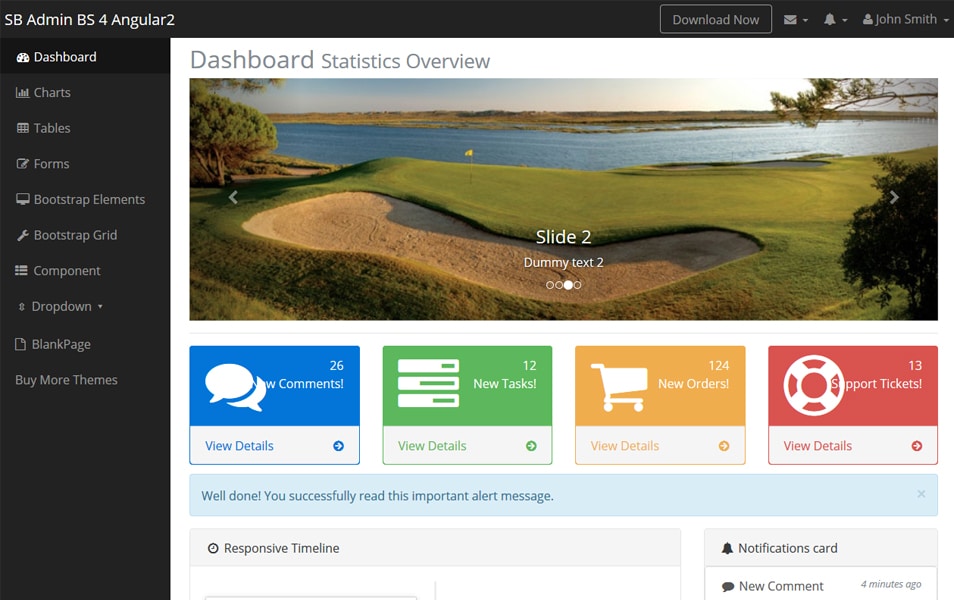
SB Admin BS4 Angular 2

Dashboard simples usando Angular 2 e o novo Bootstrap 4.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://rawgit.com/start-angular/SB-Admin-BS4-Angular-2/master/dist/prod/index.html#/dashboard”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/start-angular/SB-Admin-BS4-Angular-2″]Download[/button]
RDash Angular2

Tema usando RDash e Angular2
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://rdash-angular2.herokuapp.com/”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/ziyasal/rdash-angular2″]Download[/button]
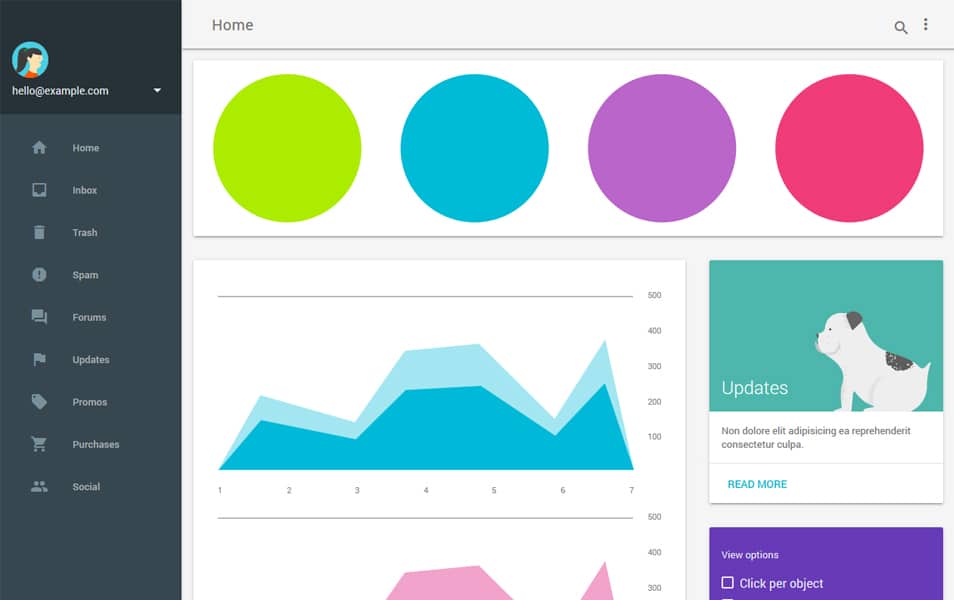
Angularjs MDL Dashboard

Projeto inicial simples usando material design lite.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://www.getmdl.io/templates/dashboard/index.html”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/wallace7souza/angularjs-mdl-dashboard”]Download[/button]
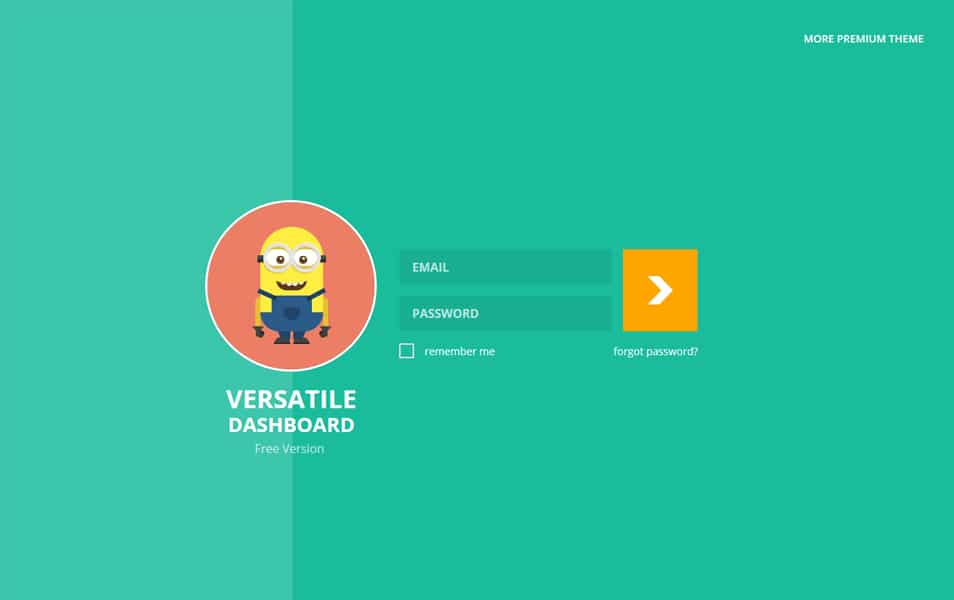
Versatile Dashboard

Um tema que usa Boilerplate para animações, escrito com Bootstrap LESS e mantido pelo Gulp.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://rawgit.com/start-angular/versatile-dashboard-theme/master/dist/index.html#/login”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/start-angular/versatile-dashboard-theme”]Download[/button]
Ani Theme

Também mantido pelo Gulp, o Ani Theme conta com uma versão em ReactJS.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://rawgit.com/start-angular/ani-theme/master/dist/index.html#/login”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/start-angular/ani-theme”]Download[/button]
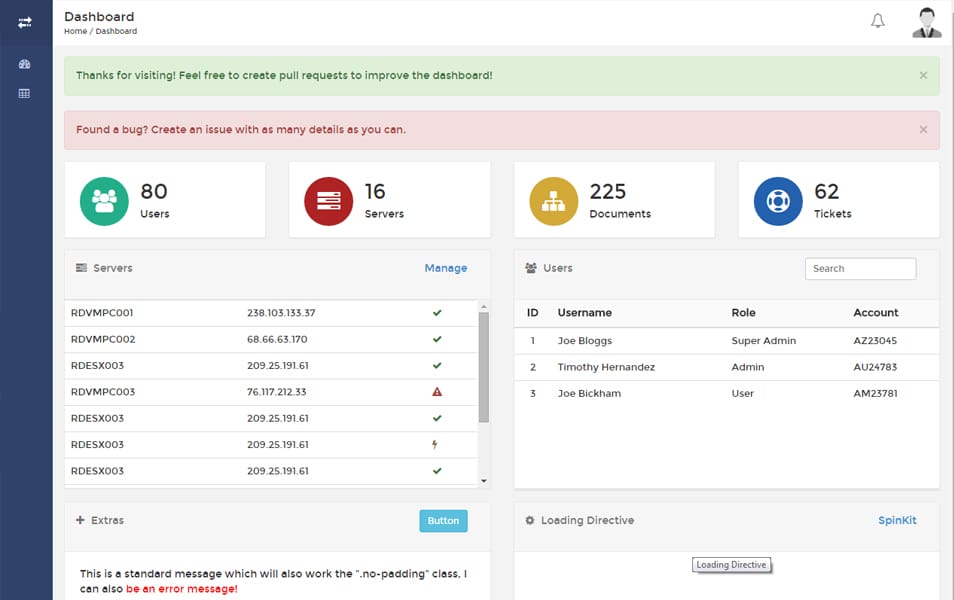
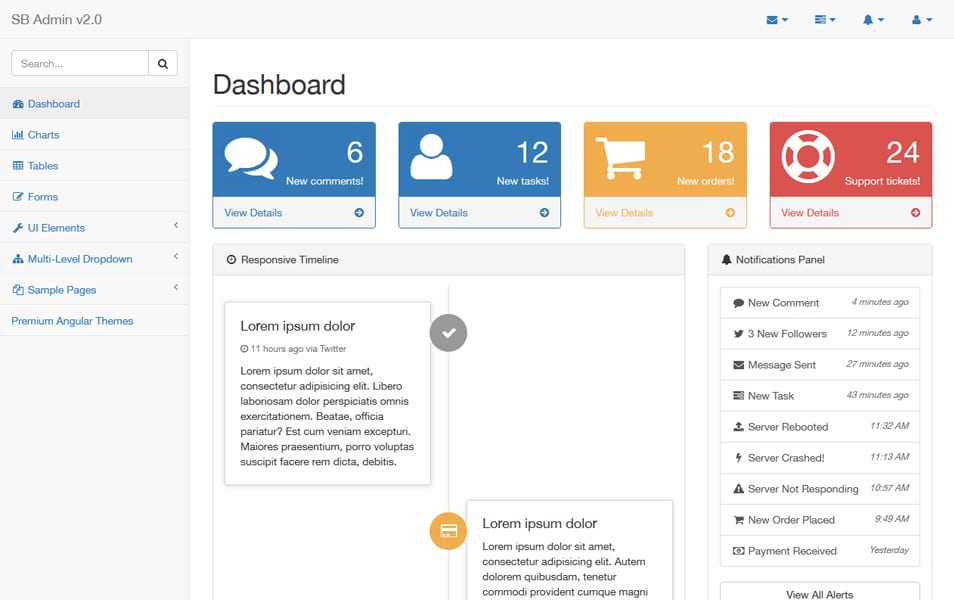
SB Admin Angular

Uma versão do famoso tema SB Admin v2.0 em AngularJS.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://start-angular.github.io/sb-admin-angular/preview/#/dashboard/home”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/start-angular/sb-admin-angular”]Download[/button]
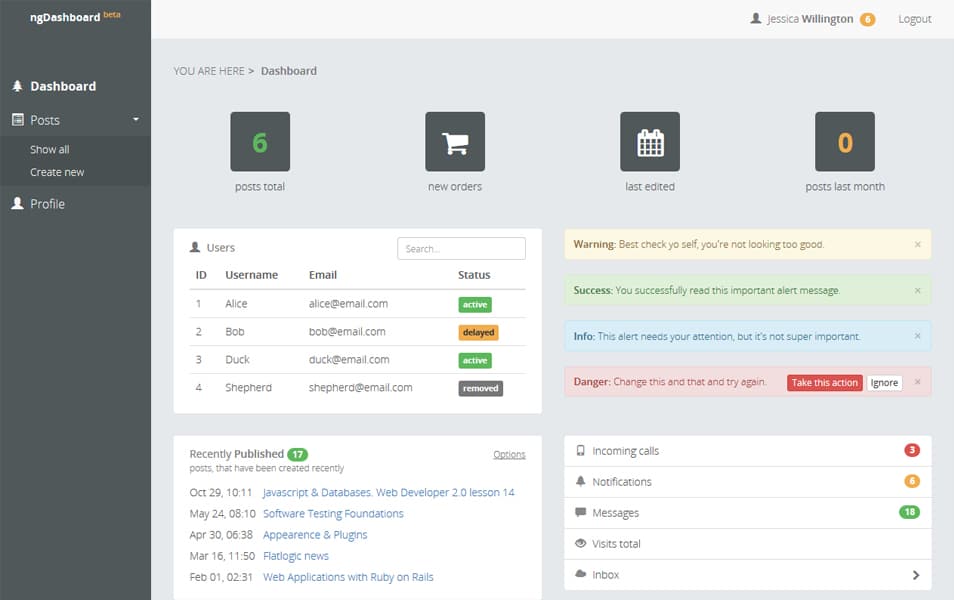
Angular Dashboard Seed

Uma dashboard simples com integração a uma API REST NodeJS.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://angular-dashboard-seed.flatlogic.com/#/app/dashboard”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/flatlogic/angular-dashboard-seed”]Download[/button]
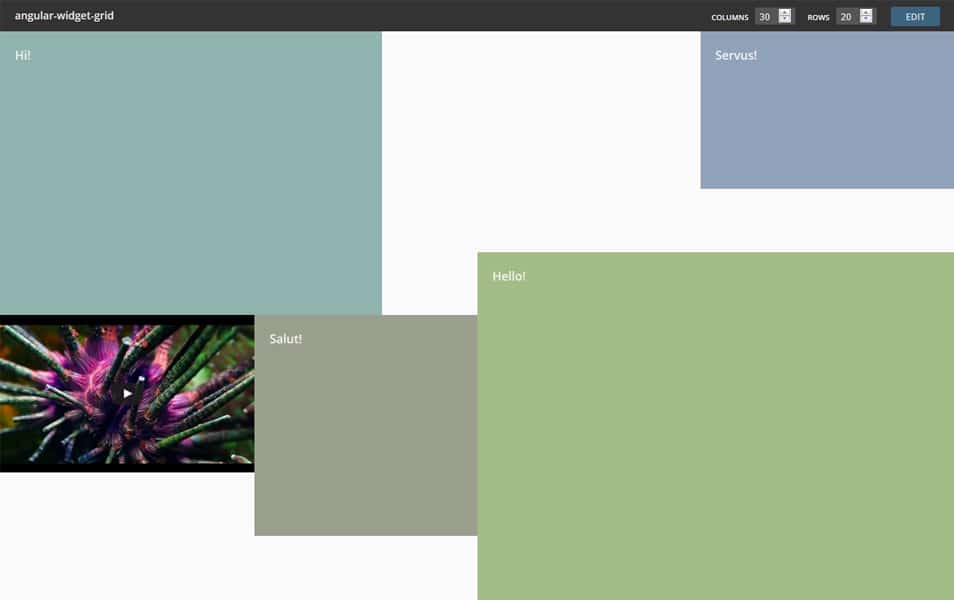
Angular Widget Grid

Template com grids flexíveis e responsivo.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://patbuergin.github.io/angular-widget-grid/”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/patbuergin/angular-widget-grid”]Download[/button]
Angular Dashboard Fluance

Implementação de Design Pattern para AngularJS.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://fluanceit.github.io/angular-dashboard/”]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/fluanceit/angular-dashboard”]Download[/button]
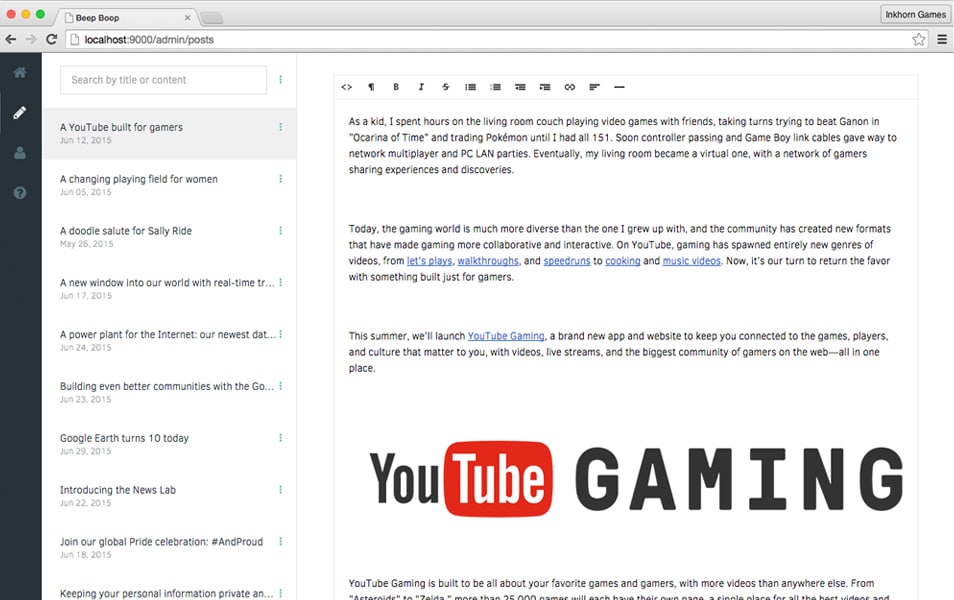
Angular Blog

Administrador de Blog com AngularJS.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://inkhorngames.github.io/angular-blog/”]Demo[/button]
[button color=”white” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/InkhornGames/angular-blog”]Download[/button]
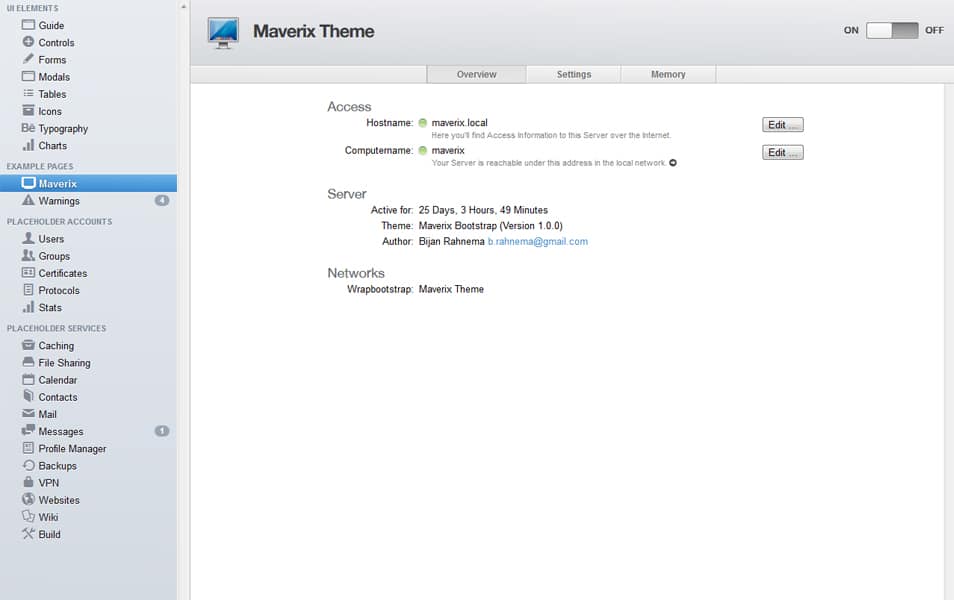
Maverix

Tema com Bootstrap com visual do mac.
[button color=”blue” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”http://screenisland.com/maverix/#/view1″]Demo[/button]
[button color=”green” size=”normal” alignment=”none” rel=”follow” openin=”newwindow” url=”https://github.com/GoBijan/maverix”]Downlado[/button]


Me manda o link desses primeiros temas implementados com angularjs, acho q esse do link ta so com jquery mesmo..
Joli: http://themifycloud.com/html-templates/admin-dashboard-html-templates/
Eu migrei um novo
https://github.com/wallace7souza/gentelella-angularjs
Tem página Demo Wallace?
Para quem não entende nada de desenvolvimento, uma dúvida? Esses templates são colocados na web como?
Como assim? Não entendi sua pergunta. Você quer saber quem os disponibiliza?